Знали ли вы, что можете значительно уменьшить размер и понизить скорость загрузки своего сайта, используя .htaccess? Часто мы не принимаем во внимание, что можно улучшить работу сайта, настроив автоматическое сжатие данных, ETags и Expires Headers. В этой статье мы постараемся объяснить, для чего нужны эти элементы и как использовать их на сайте.
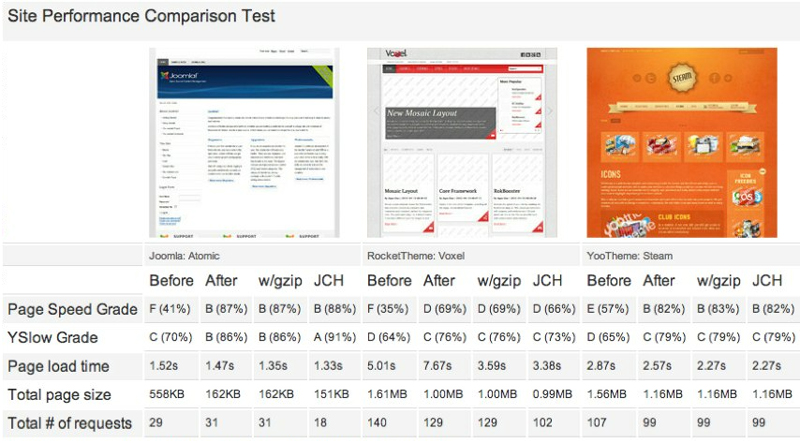
Чтобы показать вам все преимущества, я проделал несколько тестов, используя два популярных шаблона в сообществе Joomla и стандартный шаблон Atomic. Измерял результаты с помощью очень хорошего инструмента от GTMetrix.
Все три установки загружены с помощью образцов данных от провайдера. Некоторые тесты были проведены для того, чтобы измерить преимущества использования .htaccess для улучшения работоспособности и безопасности сайта. Дэмо-шаблоны сообщества грузят значительно больше данных и картинок, чем стандартный шаблон Joomla. Сравнивать Atomic с коммерческими шаблонами это, как сравнивать божий дар с яичницей, но результаты все равно довольно интересные.
- Тест «ДО» проводила наша группа контроля, измеряя параметры не измененных дэмо-версий. Было внесено два небольших изменения: файл
htaccess.txtпереименован в.htaccessи опция «Use URL» в настройках «Global Configuration» выставлена как «Yes». Результаты были совсем не грандиозные. - Тест «ПОСЛЕ» показывает поразительные улучшения, касающиеся размера страницы, времени загрузки и общей скорости сайта. В данном случае мы заменили стандартный файл .htaccess на более объемный. Исходный файл имел размер 4KB, а файл Master .htaccess 24KB вместе с комментариями. Мы не включали расширения, плагины, gzip, кэш и компрессию. Результаты показывают, что скорость загрузки страницы увеличилась на 46% у Atomic, на 34% у Voxel и на 25% у Steam.
- Тест "W/GZIP" проводился после включения встроенной в Joomla компрессии gzip и кэширование в настройках «Global Administrator», а также опции System Cache в менеджере плагинов. Разница были почти не ощутима, что удивило нас.
- Последний тест "JCH" проводился после установки плагина расширений JCH Optimize, который незначительно улучшил шаблон у страниц сообщества, но получил наивысшую оценку у Atomic.
Все тесты проводились на одном Virtual Private Server с разницей в минуту.

Как это происходит? Вот здесь статья становится сложнее. Прочитайте информацию обо всех компонентах и определитесь, что именно вам нужно.
Существует немало статей, где обсуждается безопасность сайта, использующего .htaccess и расширение от Akeeba Backup под названием Admin Tools. Я остановлюсь на производительности. К каждому коду идет подробное описание того, что они могут сделать для вашего сайта. Главные средства для увеличения скорости вашего сайта – это Etags (Entity Tag), Expires Headers и автоматическое сжатие данных.
- ETag указывает КЭШу браузера на то, что картинка уже была загружена ранее и не требует повторной загрузки. ETag посылает временную отметку и информацию о размере файла.
- Expires headers напоминат ETag, но имеет различные сроки хранения для различных типов файлов. Он указывает браузеру, когда нужно обновлять файл (каждый день/неделю/месяц).
- AddOutputFilterByType DEFLATE «уменьшает» исходный код откомпилированного файла HTML, удаляя ненужные скобки и пробелы. Шаблон YooTheme Steam из 383 строк кода сократился до 5.
########## Begin - ETag Optimization ## This rule will create an ETag for files based only on the modification ## timestamp and their size. This works wonders if you are using rsync'ed ## servers, where the inode number of identical files differs. ## Note: It may cause problems on your server and you may need to remove it FileETag MTime Size ########## End - ETag Optimization ########## Begin - Automatic compression of resources # Compress text, html, javascript, css, xml, kudos to Komra.de # May kill access to your site for old versions of Internet Explorer # The server needs to be compiled with mod_deflate otherwise it will send HTTP 500 Error. # mod_deflate is not available on Apache 1.x series. Can only be used with Apache 2.x server. # AddOutputFilterByType is now deprecated by Apache. Use mod_filter in the future. AddOutputFilterByType DEFLATE text/plain text/html text/xml text/css application/xml application/xhtml+xml application/rss+xml application/javascript application/x-javascript ########## Begin - Optimal default expiration time ## Note: this might cause problems and you might have to comment it out by ## placing a hash in front of this section's lines # Enable expiration control ExpiresActive On # Default expiration: 1 hour after request ExpiresDefault "now plus 1 hour" # CSS and JS expiration: 1 week after request ExpiresByType text/css "now plus 1 week" ExpiresByType application/javascript "now plus 1 week" ExpiresByType application/x-javascript "now plus 1 week" # Image files expiration: 1 month after request ExpiresByType image/bmp "now plus 1 month" ExpiresByType image/gif "now plus 1 month" ExpiresByType image/jpeg "now plus 1 month" ExpiresByType image/jp2 "now plus 1 month" ExpiresByType image/pipeg "now plus 1 month" ExpiresByType image/png "now plus 1 month" ExpiresByType image/svg+xml "now plus 1 month" ExpiresByType image/tiff "now plus 1 month" ExpiresByType image/vnd.microsoft.icon "now plus 1 month" ExpiresByType image/x-icon "now plus 1 month" ExpiresByType image/ico "now plus 1 month" ExpiresByType image/icon "now plus 1 month" ExpiresByType text/ico "now plus 1 month" ExpiresByType application/ico "now plus 1 month" ExpiresByType image/vnd.wap.wbmp "now plus 1 month" ExpiresByType application/vnd.wap.wbxml "now plus 1 month" ExpiresByType application/smil "now plus 1 month" # Audio files expiration: 1 month after request ExpiresByType audio/basic "now plus 1 month" ExpiresByType audio/mid "now plus 1 month" ExpiresByType audio/midi "now plus 1 month" ExpiresByType audio/mpeg "now plus 1 month" ExpiresByType audio/x-aiff "now plus 1 month" ExpiresByType audio/x-mpegurl "now plus 1 month" ExpiresByType audio/x-pn-realaudio "now plus 1 month" ExpiresByType audio/x-wav "now plus 1 month" # Movie files expiration: 1 month after request ExpiresByType application/x-shockwave-flash "now plus 1 month" ExpiresByType x-world/x-vrml "now plus 1 month" ExpiresByType video/x-msvideo "now plus 1 month" ExpiresByType video/mpeg "now plus 1 month" ExpiresByType video/mp4 "now plus 1 month" ExpiresByType video/quicktime "now plus 1 month" ExpiresByType video/x-la-asf "now plus 1 month" ExpiresByType video/x-ms-asf "now plus 1 month" ########## End - Optimal expiration time
Уловки и советы
Не все серверы одинаковые. Настройки сервера по умолчанию отличаются и это означает, что некоторые настройки в файле .htaccess вызывать ошибки типа 500 Internal Server Error. Лучший способ устранить причину ошибки – это удалить часть кода, загрузить и проверить работу сайта. Если ошибка останется, замените первую часть кода и удалите другую. Повторите шаги. Лучше всего записывать номера строк, которые уже протестировали, пока не найдете нужную.
Если вам кажется, что файлы css или javascript работают не так, используйте инструмент Firebug или Chromes element inspector для того, чтобы увидеть отчеты об ошибках. 403 Forbidden errors означает, что доступ к типу файла или папке закрыт. Найдите путь к файлу в отчете об ошибке и создайте правило RewriteRule, чтобы открыть доступ к этой папке, как на примере внизу. На моем опыте шаблоны RocketTheme требовали доступ к папке со шрифтами "fonts". Шаблонам YooTheme и Widgetkit/Zoo нужен доступ к своим папкам кэша.
RewriteRule ^templates\/your_template_folder/ - [L] ## I found this necessary for @fontface fonts RewriteRule ^templates\/your_template_folder\/fonts/ - [L] ##Yoo Themes Widgetkit and Zoo will not display css styles or images correctly if the cache folder access is blocked RewriteRule ^cache\/widgetkit/ - [L] RewriteRule ^cache\/com_zoo/ - [L] RewriteRule ^cache\/com_templates/ - [L] RewriteRule ^cache\/template/ - [L] RewriteRule ^cache\/plg_jch_optimize/ - [L]
В замечательной статье Джеффа Стара из Perishable Press, которая называется «Stupid htaccess Tricks» есть много информации о кодах и функциях.
Оговорка
Это не полное руководство и мы не призываем делать изменения в файлах Joomla, пока вы не приспособите код к своему сайту и серверу. Здесь требуется понимание работы файла .htaccess для того, чтобы не нарушить функционирование сайта. Испытайте для начала дэмо-установку и не забывайте делать бэкап.
