Клиенты часто жалуются на то, что системой управления контентом (CMS) сложно управлять. Проблема часто заключается в том, чтобы предоставить клиентам доступ к экрану редактирования, внешний вид которого не отличается от первоначальной версии. Мы можем это исправить. Попробуем настроить сложный экран редактирования, сделав его более гибким, подстроив под каждого заказчика. Эту технологию можно применить в любом расширении, для любого клиента со своими личными потребностями.
RedShop – компонент для э-коммерции с очень широкими техническими возможностями. Его экран редактирования продукта содержит несколько взаимосвязанных вкладок с множественными полями, что является рычагом всех возможностей компонента. Все эти возможности пригодятся в работе, и, будут весьма действенны в руках умелого разработчика.
Клиентам же нужен экран редактирования, который будет прост в обращении и будет восприниматься ими на интуитивном уровне.Заказчику нужны только поля важные для его проекта и их нужно организовать соответственно этим потребностям.
Попробуем приспособить экран деталей продукта для теоретического клиента.
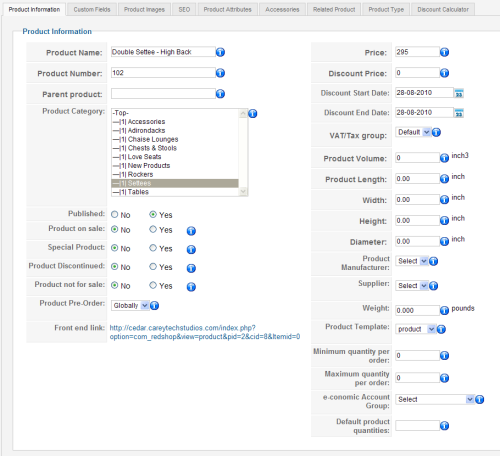
Исходный «не тронутый» экран выглядит так:

Первым делом, скопируем внешний вид экрана редактирования и поместим копию в папку, которая замещает оригинальную. Если вам не приходилось раньше этого делать, прочтите статью: https://docs.joomla.org/Understanding_Output_Overrides
Учтите, что мы редактируем внешний вид, используемый во внутреннем интерфейсе, поэтому замещающий файл нужно поместить в шаблон административной панели.
Вот, например, перемещаемый файл:
/administrator/components/com_redshop/views/product_detail/tmpl/default.html
Если мы используем административный шаблон Bluestork, поместите копию сюда:
/administrator/templates/bluestork/html/com_redshop/product_detail/default.html
Все преобразования повлияют на этот новый файл (в шаблоне административной панели).
Кто-то посчитает нужным убрать поля, которые ему не пригодятся, но подумайте, прежде это чем сделать.Клиенты, возможно, захотят добавить новые возможности и вам понадобиться восстановить эти поля. Лучше просто оставить все поля на месте и привязать каждому класс CSS, для того чтобы установить порядок их отображения.
Создадим четыре класса CSS, чтобы разделить четыре разных вида отображения поля: f_Required, f_Important, f_Optional, f_NotUsed.
Я использую префиксы в именах классов по двум причинам: для того, чтобы сократить шанс повторного использования имени класса и для присвоения обозначения контексту. В моем случае ‘f_’ обозначает класс, присвоенный полю.
Создам также классы для вкладок _Important, t_Optional, t_NotUsed.
В новом файле каждое поле заключено в строке таблицы, так что для каждого тэга <tr> я добавлю соответствующий класс поля. И так для каждого класса у вкладок.
<tr id="f_published" class="f_Required"> ... </tr>
<tr id="f_product-template" class="f_Important"> ... </tr>
<tr id="f_product-on-sale" class="f_Optional"> ... </tr>
<tr id="f_product-special" class="f_NotUsed"> ... </tr>
Изолируем правила CSS в отдельном CSS файле. Таким образом их легче использовать в нескольких проектах. Для того чтобы присоединить этот новый файл CSS, добавим две строчки кода в верхнюю часть файла, который мы замещаем:
$document = JFactory::getDocument();
$document->addStyleSheet('templates/'.$template.'/css/redshop_product-detail.css');
После того, как мы создали этот файл в указанной нами директории, создадим правила стилей. Делайте, как вам больше нравится, но если вы захотите присвоить обозначения на нескольких уровнях полей, сделайте иерархию полей понятной и наглядной.
Вот пример кода, который я использовал:
table.admintable .f-Required td.key{background:#333; color:#fff;}
Для удаления поля, используйте:
{display:none;}
Если вы опасаетесь за безопасность, вы захотите использовать PHP, чтобы защитить уязвимые поля вместо того, чтобы использовать прием с CSS.
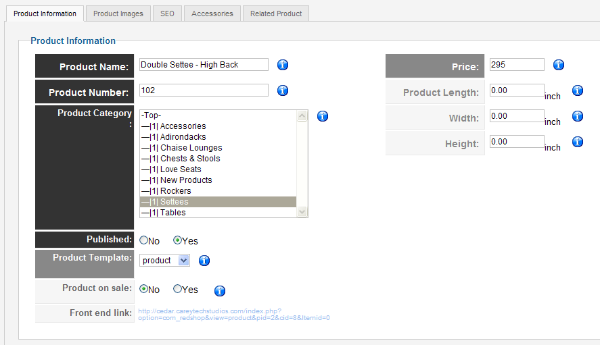
Вот, как выглядит теперь экран редактирования:

Взгляните на этот экран глазами клиента не сведущего в проблеме. Отображаются только необходимые вкладки и поля, а мы еще больше сокращаем «первоначальную» версию. Можно заменить, что значимость у полей отличается.
table.admintable .f-Required td.key label small{font-family:arial, sans-serif; font-size:10px; font-weight:normal; line-height:1.15em; color:#999;}
Не останавливайтесь. Несмотря на то, что в форме есть иконки-подсказки, добавочная информация в метке поля может помочь нечастому пользователю. Можно просто добавить этот текст к метке. Выделяя данный текст тэгом <small>, мы можем создать правило CSS для его правильного отображения:
table.admintable .f-Required td.key label small{font-family:arial, sans-serif; font-size:10px; font-weight:normal; line-height:1.15em; color:#999;}
Прикрепленный таким образом текст может быть более полезным, чем бумажная документация.

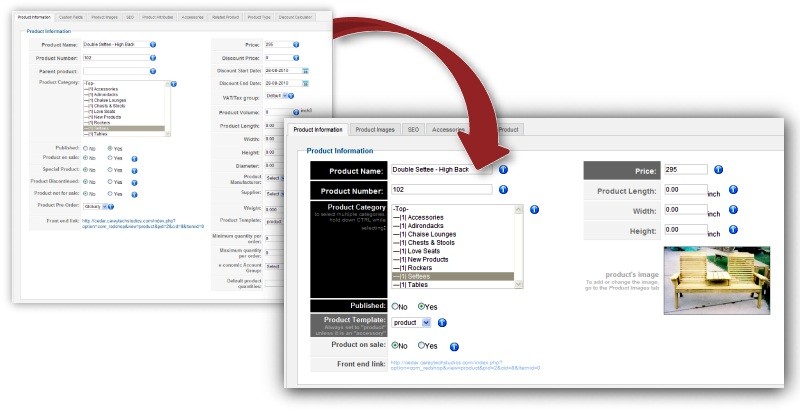
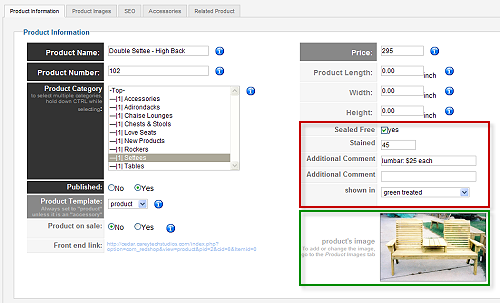
Важно, что мы можем вырезать и вставить код для изменения порядка отображения полей и перемещать поля внутри вкладок. Это нужно для облегчения рабочего процесса. На скриншоте внизу, посмотрите на два проделанных изменения:

Красный блок: мы переместили список кастомных полей на переднюю панель и исключили пустующую вкладку, чтобы не заставлять менеджера по продуктам перемещаться вперед и назад по вкладкам.
Зеленым выделен блок, где мы скопировали код, который отвечает за отображение миниатюры для того, чтобы включить картинку в главную вкладку. Таким образом, проще узнать, какой продукт редактируется и увидеть, изображение какого продукта отсутствует.
Главный экран дает клиенту более подробное представление о продукте.
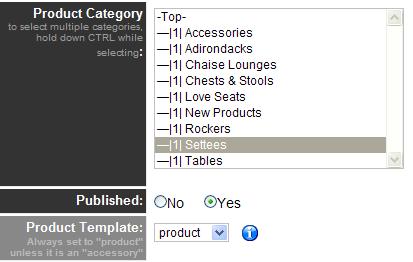
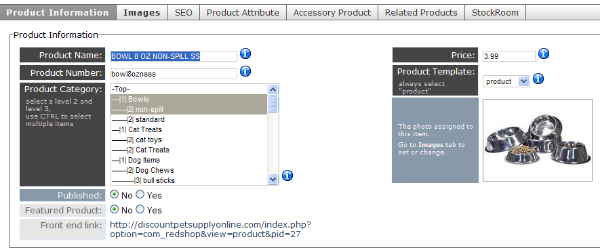
У каждого продукта и бизнес-правил свои особенности. Мы можем использовать этот метод для приспосабливания экрана редактирования, но у каждого заказчика свои представления о результате. Вот тот же самый экран отредактированный для другого клиента.

Если клиент сетует на то, что мы предоставили сложную в использовании систему, скорее всего его впечатление испортилось от того, насколько понятными мы сделали экраны редактирования. Мощные расширений должны обеспечивать разработчиков доходчивыми формами, но мы совсем не обязательно должны передавать их клиенту в таком виде. Мы можем и должны сделать лучше.