Самые распространенные вопросы команде техподдержки начинаются так «Как подстроить…» или «Как изменить цвет…». Сами вставьте нужный вариант. Я полагаю, что этот вопрос популярен, потому что некоторые пользователи не знают всех инструментов, находящихся в свободном доступе. Эти инструменты в два счета помогли им решить такую проблему.
Каждый день я занимаюсь дизайном и разработкой шаблонов и расширений, продажей, отвечаю на вопросы техподдержке, и работаю над кастомными проектами. Joomla – это то, что объединяет все мои занятия. Мы используем Joomla в работе над нашими проектами и в конце концов неплохо преуспели во многих областях.
Редактирование файлов шаблона поначалу может обескуражить, так как многие разработчики, включая нас, используют сложные фреймворки с многочисленными файлами и папками. В этой статье мы попытаемся изучить, как найти и отредактировать часть файла шаблона CSS для достижения нужных результатов.
Первое, чем я занимаюсь каждым утром – это отвечаю на вопросы клиентов техподдержке. Самые распространенные вопросы команде техподдержки начинаются так «Как подстроить…» или «Как изменить цвет…». Сами вставьте нужный вариант. Я полагаю, что этот вопрос популярен, потому что некоторые пользователи не знают всех инструментов, находящихся в свободном доступе. Эти инструменты в два счета помогли им решить такую проблему.
Для нас было бы разумно знать, где именно искать источник проблемы пользователя, так как мы создаем и используем эти шаблоны и расширения каждый день. На деле каждый сайт уникален и по этой причине нам приходится просить URL, по которой мы можем оценить проблему.
Магия Firebug
Firebug – это инструмент, который мы используем для оценки проблемы. Он встроен в браузер Firefox, для того чтобы вы могли получить доступ ко многим инструментам для веб-разработки. Можно редактировать, отлаживать и отслеживать CSS, HTML и JavaScript на любой странице. Сначала установите Firebug в браузер Firefox. http://getfirebug.com/
Не расстраивайтесь из-за того, что можете не знать CSS и, поэтому, не сможете использовать этот инструмент. На самом деле все очень просто и Firebug подскажет не только, где нужно отредактировать, но и позволит сначала протестировать изменения. Вы увидите значок Firebug в правом верхнем углу окна браузера сразу после установки. При нажатии, всплывает окно Firebug, прикрепленное к нижнему краю окна браузера.
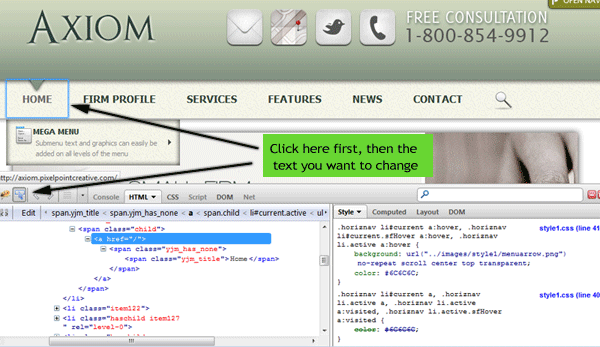
Далее, нажмите на значок стрелки в верхнем тулбаре для того, чтобы изучить элемент. После того, как стрелочка становится доступной, можно заметить, как появляются блоки, когда вы водите указателем по странице. При выборе элемента, Firebug показывает его свойства.
Как сменить цвет активного пункта меню
В этом примере рассмотрим дэмо веб-сайта http://axiom.pixelpointcreative.com. После активации Firebug, я использую его на активной ссылке (в данном случае, домашней странице). На скриншоте внизу вы видите, что Firebug разделен на два раздела. В левой части отображается структура страницы, в правой – текущий стиль.

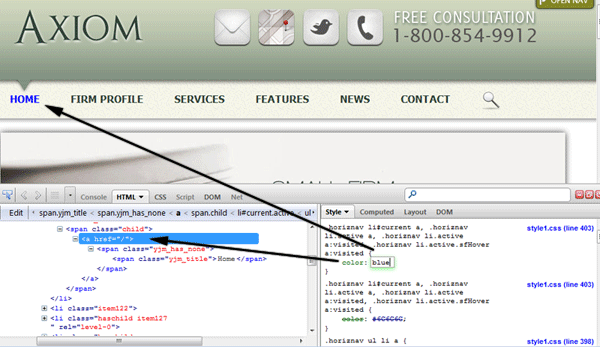
Проводим тест, чтобы увидеть, как будут выглядеть на деле проделанные изменения
В примере ниже я выделил цветное поле и использовал собственный цвет, синий. Вы можете использовать любой.

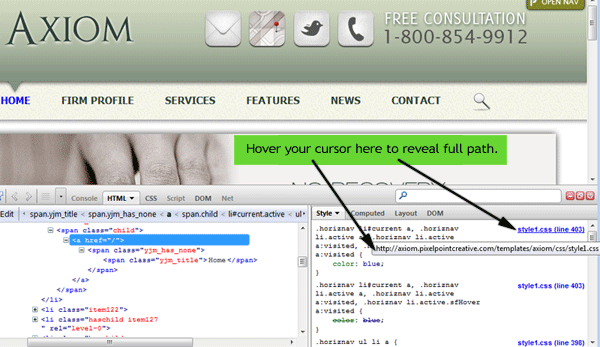
Находим описание для того, чтобы изменить его в файле CSS
Мы видим его в style1.css, строка 403, но где находится этот файл? Для того, чтобы найти его, просто наведите указатель на текст «style1.css» и увидите полный путь к этому файлу.

Теперь мы знаем, какой файл и номер строки нужно изменить.
Зная это, мы можем отредактировать строку 403 в style1.css для изменения текущего цвета. Style1.css можно отредактировать в менеджере шаблонов, нажав на “Templates” , а затем “Template_name Details and Files”. Вам станет доступен список стилей для редактирования.
К сожалению, в редакторе нет номеров строк и, придется искать вручную. Для того, чтобы получить больше возможностей для управления, включая номера строк, мы рекомендуем установить файловый браузер, такой, как Extplorer. Это достаточно мощный инструмент, который работает как Windows explorer, позволяющий получить доступ, просматривать, редактировать и удалять файлы и папки на сайте Joomla. Мы расскажем об использовании Extplorer в одной из следующих статей.
Предупреждение: использование таких инструментов, как Extplorer для того чтобы получать доступ к вашим файлам и папкам Joomla – это очень полезно, если вы знаете, что делаете. Если же нет, можно навредить самим себе. Очень хорошее правило – делать копию любого файла, который вы редактируете, потому что при ошибке всегда можно восстановить исходный файл. Если вы не уверены в предназначении файла, лучше сначала наведите справки.
