Mega Menu становится все популярнее среди дизайнеров, так как сайты пополняются все большим количеством информации. Mega Menu – это выпадающие меню, которые позволяют добавить как контент, так и ссылки. В этом руководстве мы покажем, как создать Mega Menu в Joomla.
Что такое Mega Menu?
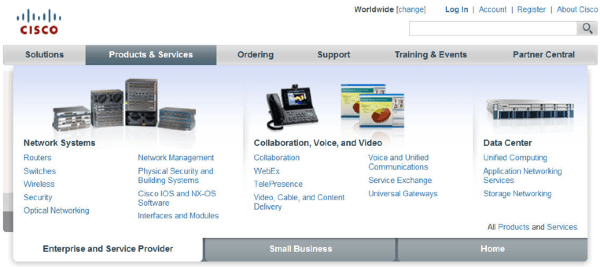
Mega Menu содержат картинки и видео, а не просто ссылки. Используются они чаще всего на громоздких сайтах, которые предоставляют большие объемы информации. Вот пример из Cisco:

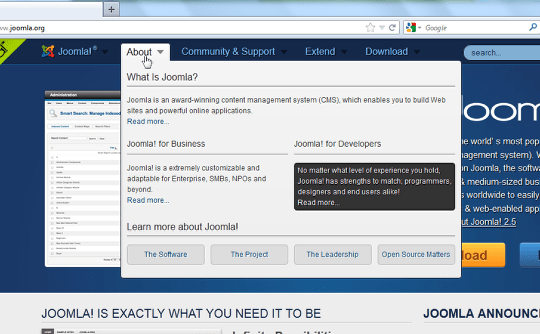
Mega Menu также можно найти в Joomla.org. Каждый пункт меню – это не просто строка текста с пиктограммой, а мини-статья.

Заметки о Mega Menus в Joomla
Компании, создающие сложные шаблоны часто добавляют в них такие меню. Однако, они зачастую плотно привязаны к теме и сложно отделить их, если нужно добавить их в свой шаблон.
Можно добавить Mega Menu на любой сайт Joomla с помощью доступных расширений от JED.
- В этом руководстве я буду использовать следующие средства:
- Коммерческое расширение Dropdown Mega Menu.
- Стандартную установку Joomla.
- Шаблон RocketTheme Tachyon (а также модуль меню Rockettheme's Fusion)
Если хотите поэкспериментировать не покупая расширение, можно загрузить его с Joomlart.com. В нем есть пустой шаблон, в который встроен модуль Mega Menu.
Шаг 1: Создайте дочерние пункты меню
· Откройте Menus и найдите меню, которое собираетесь использовать.
· Найдите пункт меню, который будет использован, как родительский.
· Создайте три дочерних пункта меню под родительским.
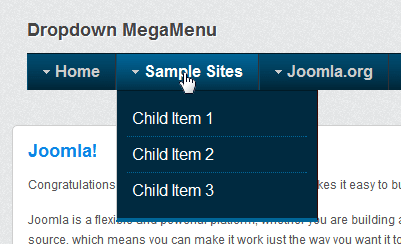
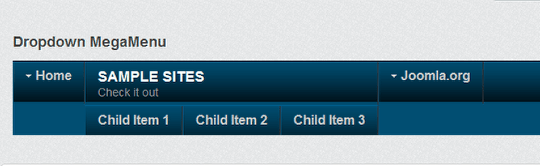
· При просмотре домашней страницы сайта, меню будут выглядеть так:

Шаг 2: Поместите пункты в три колонки вместо одной
· Откройте Menus и найдите ссылку на родительское меню из Шага 1.
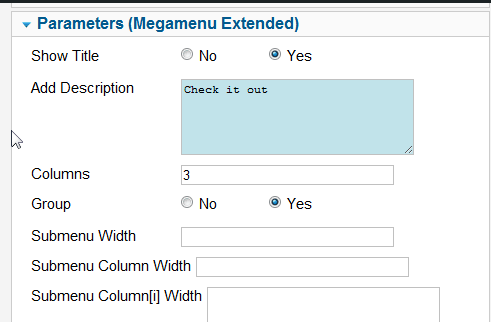
· Разверните параметры (Megamenu Extended).
· Измените число колонок на 3.
· Не обязательно: добавьте описание. Все что вы добавите будет отображаться, как подстрока в меню.
· Сохранитесь и проверьте, как все работает. Наведите указатель на родительское меню и дочерние меню должны отобразиться в трех колонках.

Шаг 3: Добавьте стандартный модуль к дочернему пункту меню 1
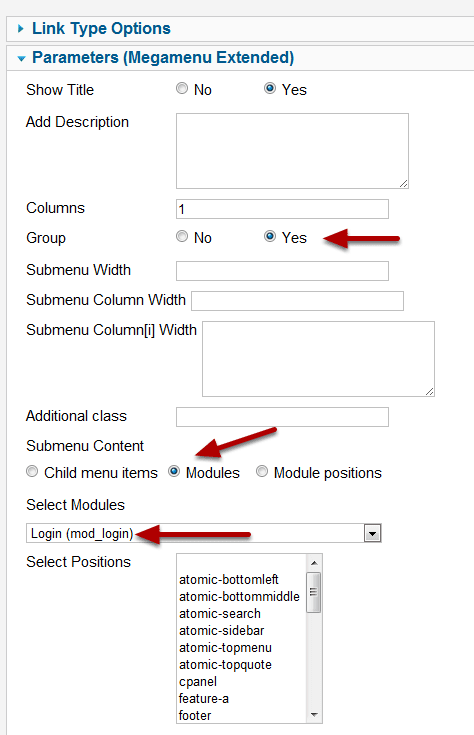
- Выберите логин из выпадающего списка модулей.
- Зайдите в Menus > Top > Child Item 1.
- Откройте параметры пункта меню.
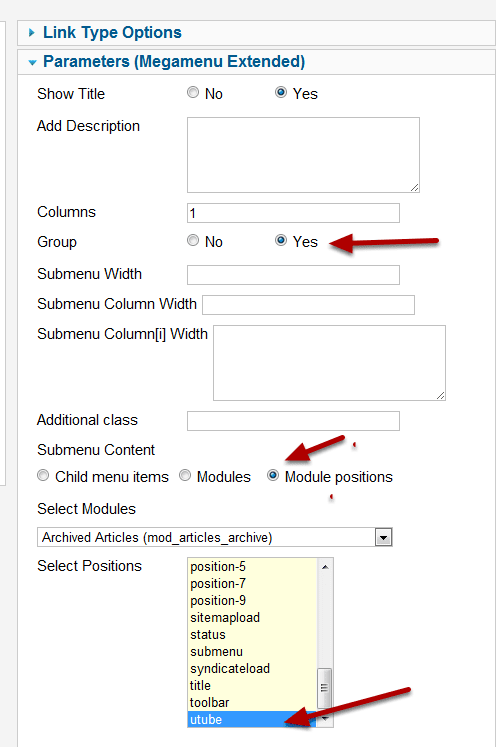
- Разверните параметры (Megamenu Extended).
- Поставьте галочку в Group – Yes.
- Выберите радио кнопку Modules.

Шаг 4: Добавьте в дочерний пункт 2 кастомный модуль HTML с видео
Теперь добавим в дочерний пункт 2 кастомный модуль HTML немного другим способом.
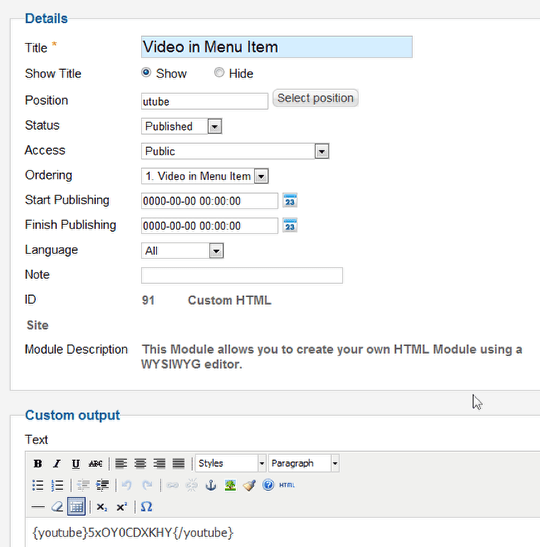
- Зайдите в Extensions > Module Manager > New.
- Создайте кастомный модуль HTML. В примере 1 для импортирования видео с YouTube я использовал плагин AllVideos. (Посмотрите AllVideos Tutorials, если вам требуется помощь).
- Создайте место расположения для него, вместо того, что предлагается в выпадающем меню. Я назвал свой «Youtube».
- Добавьте контент. Будет виден код, использованный плагином AllVideos. Я установил размер выходных данных в параметрах плагина, так чтобы видео не занимало много места на экране.
- Сохранитесь и вернитесь к пункту меню.
- Зайдите в Menus > Top > Sample Sites > Child Item 1.
- Откройте параметры пункта меню.
- Разверните параметры (Megamenu Extended).
- Поставьте галочку в Group – Yes.
- Выберите радио кнопку Module Postions.
- Выберите положение модуля в соответствующем окне.
- Сохранитесь.

5: Использование существующего кастомного модуля
Воспользуемся похожим способом для добавления существующего модуля, опубликованного где-то на сайте.
Проверьте вашу работу и вот что вы увидите. Давайте настроим ширину колонок.
- Вернитесь в меню > Top > Sample Sites (верхний уровень).
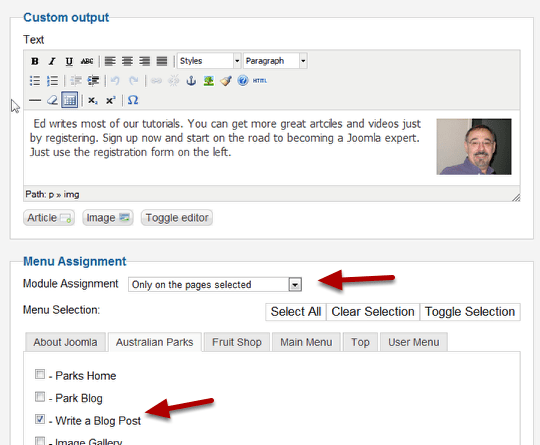
- Создайте кастомный модуль HTML или выберите любой модуль, который уже опубликован.
- Если он назначен на каждой странице, он появится в меню на всех страницах.

- Если он назначен только на нескольких страницах, он появится в меню на всех страницах, но только в указанном положении на них.
- Следуйте по той же схеме, как в двух предыдущих примерах.

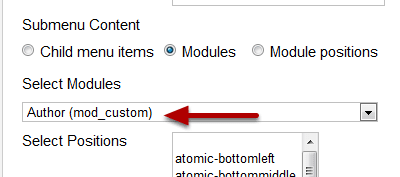
- Выберите имя для кастомного модуля из выпадающего меню Select Modules.
- Проверьте, как все работает. Вот как это должно выглядеть. Осталось только настроить ширину колонок.
- Вернитесь в Menus > Top > Sample Sites (пункт меню верхнего уровня).
- Откройте параметры для редактирования.

В поле подменю Submenu Column[i] Width, добавьте следующие строки. Они определят ширину для каждой колонки.
colw1=250
colw2=300
colw3=300

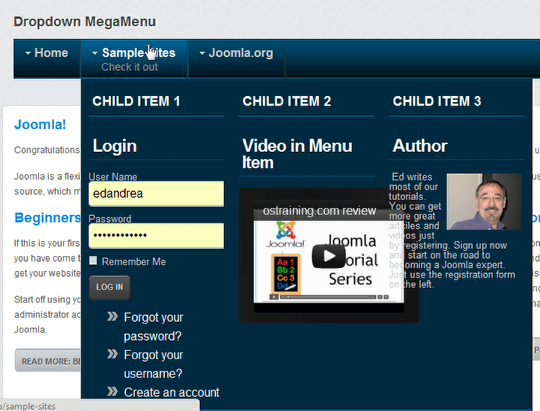
Теперь все отображается корректно. Мы только что создали полностью интерактивный пункт меню. Можно заполнить форму, смотреть видео, получать информацию или инструкции – все из одного выпадающего пункта меню.